Responsive (Duyarlı) Tasarım Nedir?

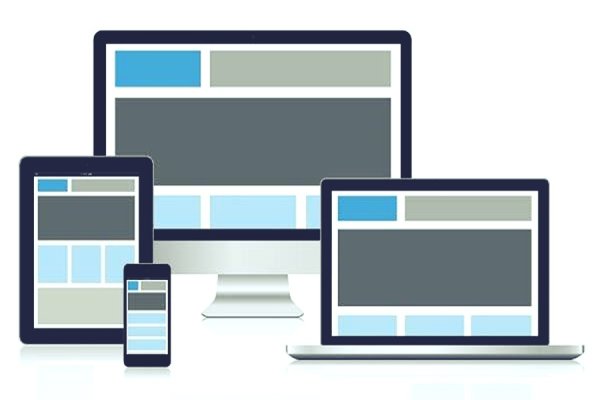
Responsive tasarım diğer adıyla duyarlı tasarım; web sitelerinin bilgisayarda görüntülenirken büyük ekran akıllı cihazlarda görüntülenirken küçük ekrana uyum sağlamasıdır olarak tanımlanabilir.
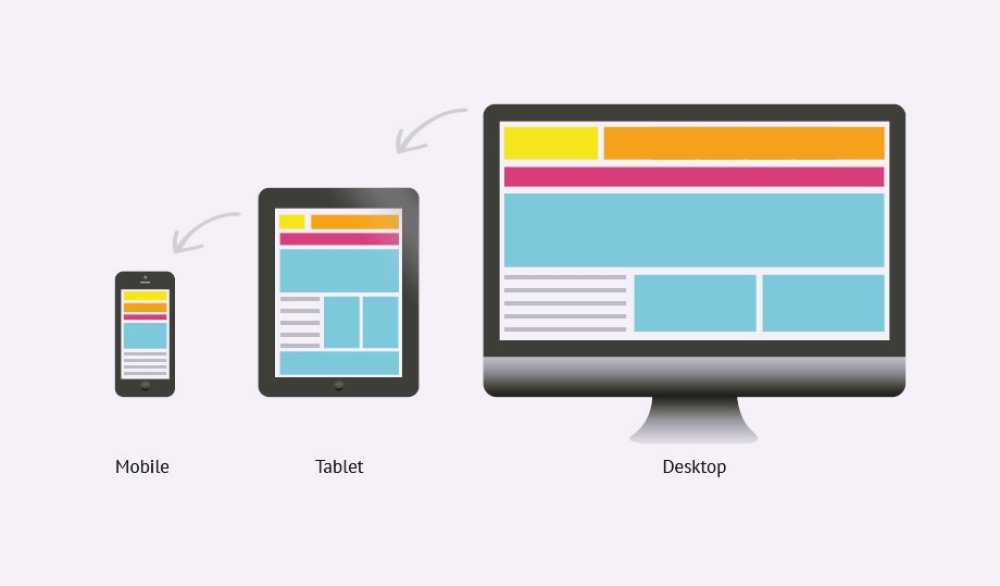
Çağımızda akıllı cihazların kullanımının artış göstermesiyle responsive tasarımda üç ekran tipi öne çıkmaktadır. Bu ekran tipleri;
- Desktop (masaüstü)
- Tablet
- Cep Telefonu
İlginizi Çekebilir: Enigma Nedir? Enigma Şifresi ve Özellikleri Nelerdir?
Bu ekran tiplerinin tamamına uygum sağlamak için web siteleri her bir ekrana uygun ayrı HTML bulundurmak zorunda değildir. Cascading Style Sheets (CSS) yani Basamaklanmış Stil Katmanları ile web siteleri tek bir HTML kullanarak üç ekran tipinede %100 uyum sağlamaktadır. Bunun için web sitelerindeki her içerik belirli katmanlarda oluşturulup ekranlar değiştiğinde web sitelerinin içerik yerleri kullanılan ekran boyutuna tam uyacak şekilde düzenlenir.
Örneğin; masaüstü ekranda içerik metnin sağında bulunuyor ise telefonlarda görsel ekranın üst ya da alt kısmına göre konumlandırılır. Web siteleri bunu otomatik olarak gerçekleştiriyorsa bu web sitelerinin tasarımı için responsive yani duyarlı demek mümkündür.
Responsive Tasarım Hangi Avantajları Sağlar?

Responsive tasarım kullanımı web sitesi sahiplerine pek çok avantaj sağlar. Bu avantajları sıralayacak olursak:
Maliyet Tasarrufu
Masaüstü ve mobil cihazların ekranları farklı olabilir ve her kullanıcı için ayrı bir web sitesi tasarlamak oldukça maliyetli olacaktır. Fakat responsive (duyarlı) tasarım sayesinde farklı web sitelerine bütçe ayrılmasına gerek yoktur.
Esneklik
Responsive tasarım kullanıldığında her ekran için ayrı tasarım sağlanmasına gerek yoktur. Responsive tasarıma sahip web siteleri ekranlara özel tasarımı otomatik olarak yapar. Bu tasarım web sitelerinde olacak birkaç revizyon ya da düzeltme işlemlerinde büyük avantaj sağlamaktadır. Revizyon işlemleri her kullanıcı ve ekran tipi için anında kullanılabilir olacaktır.
Memnuniyet Sağlanmış Geliştirilmiş Kullanıcı Tecrübesi
Günümüzde responsive (duyarlı) tasarım kullanmayan pek çok web sitesinden bahsetmek mümkündür. Bu sitelere giren kullanıcılar içerikleri görüntülemek istediğinde telefonlarının ekran yönünü değiştirmek ya da ekranı yakınlaştırmak gibi uygulamalar yapmak zorundadır. Hatta buna rağmen bu web sitelerindeki yazılar ve linkler çok küçülüp iç içe geçtiğinden dolayı, ya da telefon ekranına tam sığmadığından dolayı site tecrübesi olumsuz olacaktır. Bu durum da pek çok kişi bu işlemleri yapmak yerine başka web sitesine girerek içerikleri değerlendirecektir.
Kullanıcı deneyimi ve memnuniyeti web siteleri için küçümsenecek bir durum değildir. Her web sitesi sahibi kullanıcılar tarafından sitenin beğenilmesini ve sitede uzun zaman geçirilmesini ister. Çünkü bu kriterler arama motorları tarafından takip edilmektedir. Sevilen web siteleri bu analizlere bağlı olarak arama sıralarında ön sayfalarda görüntülenir.
Kullanıcı deneyimi ile ilgili önemli konulardan bir diğer ise mobil uyumu desteklemeyen sitelerin kullanıcılar tarafından profesyonel olarak nitelendirilmiyor oluşudur. Pek çok kişi profesyonel olmayan işletmelerle çalışmak istemez ya da web sitelerinde zaman geçirmezler. Responsive tasarım tercih edilmeyen web sitelerinde müşteri memnuniyetini sağlayamadığınız için düşüş yaşamanız muhtemeldir. Web tasarımınız profestonel görüntüsü ve kullanış kolaylığı ile müşterilerinizi sizin için karşılamalı adeta size referans olmalıdır.
SEO Avantajları
Sıralamalarda üst sıralarda yer alma noktasında SEO’nun ne kadar önemli bir araç olduğunu bilmeyen yoktur. Google algoritmaları 2015 yılından bu yana responsive tasarımı sıralama faktörü olarak değerlendirmektedir.
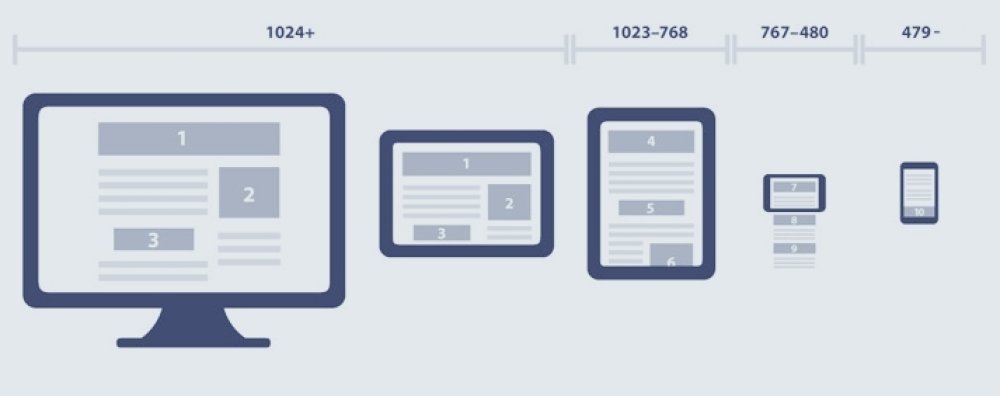
Responsive Tasarım Ölçüleri Nasıldır?

Responsive (Duyarlı) web tasarımlarında pek çok çözünürlük kullanılabilmektedir. Kullanılan çözünürlükler 3 ila 6 kademe arasında farklılık göstermektedir. En çok tercih edilen ve sevilen çözünürlük ölçüleri incelendiğinde 3 ya da 4 farklı çözünürlük kademesinde web tasarımı yapmak yeterli olmaktadır.
Web tasarımı 4 kademeli olarak tercih ediliyorsa;
- Mobil ekranlara özünürlük aralığı 0 – 767px
- Dikey tabletlere 768 – 991px
- Yatay tabletlere – minibooklara ve laptoplara 992 – 1199px
- Notebook ve desktoplara 1200px ve üstü
Web tasarım 3 kademeli olarak tercih ediliyorsa;
- Mobil ekranlarda 0 – 767px
- Dikey tabletlerde 768 – 991px
- Yatay tablet – notebook ve desktoplarda 992px ve üzeri
- Dubai’de Şirket Kurma Rehberi
- Tekerlekli sandalye modelleri ve akülü sandalye
- Arastirma.gorevlisi Maasi
- Ağacın Insan Yaşamındaki Yeri Ve Önemi
- E Nabızda Ultrason Görünmüyor
- Mavi Tik Logo
- Empat Insanlar
- El Tipine Göre Karakter Analizi
- Iphone 13 Bulgaristan
- Evli Erkeğe Aşık Olan Kadın
- Jager Fiyat 2016
Bu gönderi için yorumlar kapalı.